|
FASE 4- Organizziamo il contenuto della pagina con un layout
[I1]
[E1]
[F1]
[ES1]
[ES2]
Il layout e' l'impaginazione, o la struttura, comune a tutte le pagine di un sito. Prevede la divisione dello spazio disponibile sul monitor in aree distinte da destinarsi ai contenuti, all'intestazione, ai menu per la navigazione, al pie' di pagina, ecc...
L'organizzazione puo' avvenire utilizzando il solo linguaggio HTML attraverso le tabelle, oppure puo' essere realizzato seguendo tecniche diverse con i fogli di stile.
In particolare un layout definito con i fogli di stile puo' essere:
- Fluido - Il contenuto della pagina si riorganizza in base alla densione della finestra o della risoluzione del video.
- Fisso - Lo spazio a disposizione e' organizzato in modo statico, quindi le diverse sezioni della pagina compariranno sempre con le dimensioni stabilite, a prescindere dalla dimensione della finestra del browser e dalla risuluzione del monitor.
- Elastico - Con questa modalita' di lavoro le dimensioni delle sezioni e dei caratteri sono espresse in termini relativi,in modo da poter esser facilmente ridimensionabili in base allo spazio disponibile sul monitor. Questo modo di lavorare e' quello adottato per esempio quando un sito e' destinato ad essere visualizzato su supporti hardware completamente diversi, come il mponitor di un pc, lo schermo di un palmare, ecc.
Ci occupiamo in questa sede della forma piu' semplice da realizzare, quella che prevede larghezza fissa. Questa scelta non e' affatto riduttiva, poiche' offre buona leggibilita'e semplicita' d'uso. Inoltre supera il problema della differenza di risoluzione nei monitor: impostando una finestra di lavoro per esempio di larghezza pari a 600 pixel si garantisce la corretta visualizzazine anche nei vecchi monitor 640 x 480.
Vediamo in pratica come occorre procedere.
Innanzitutto occupiamoci della progettazione:
1- Stabiliamo la larghezza e l'altezza dello spazio in cui vogliamo lavorare.
Solitamente si sceglie un formato pari o di poco inferiore alle dimensioni maggiormente utilizzate per i monitor. Oggi si trovano sopratutto risoluzioni di 800 x 600 pixel oppure 1024 x 768.
2- Individuiamo le sezioni che ci occorrono.
Solitamente un sito web e' organizzato con una intestazione contenente il nome del sito, una fascia laterale con il menu di navigazione, una parte centrale di dimensioni piu' ampie con i contenuti e un pie' di pagina, piu' stretto rispetto all'intestazione, contenente di solito le informazini sull'autore del sito stesso.
3- Fissiamo la posizione e le dimensioni di ciascuna sezione.
Per il nostro sito, ipotizziamo di voler utilizzare una finestra di dimensione pari a 800 x 600 pixel.
Stabiliamo di voler predisporre una intestazione, che nel nostro esempio conterra' semplicemente una immaginecon il titolo del sito, una fascia laterale con un menu' di navigazione e un pie' di pagina con le informazioni sul costruttore del sito.
Gestiamo lo spazio centrale dedicato ai contenuti come uno spazio unico e posizioniamo in esso la ricetta che abbiamo sviluppato fino ad ora.
In alternativa avremmo potuto scegliere di organizzare questo spazio in due o piu' colonne.
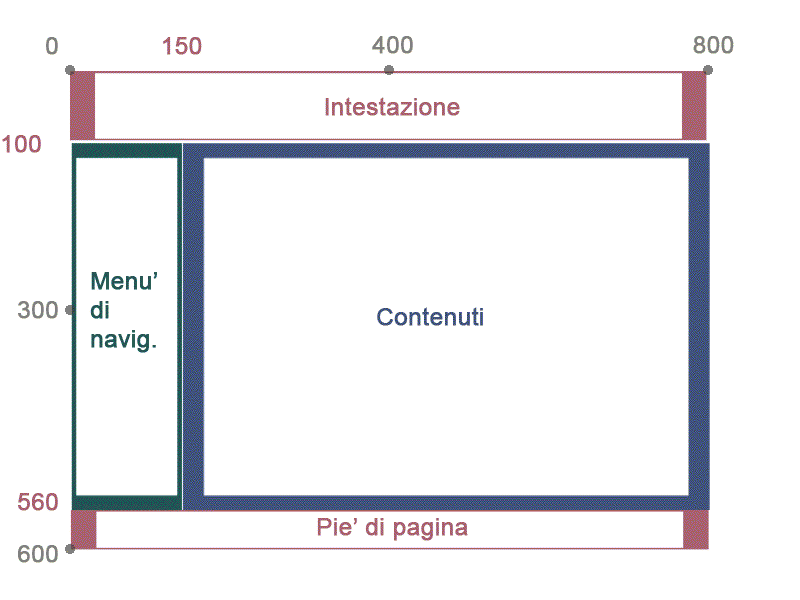
Graficamente cio' che vogliamo ottenere e' questo:

Immagine 13 - Impostazione delle sezioni per il layout
Ora che abbiamo le idee chiare sul risultato che desideriamo ottenere, non resta che codificare questa impostazione utilizzando le regole di html e fogli di stile.
4- Aggiungiamo le informazioni per l'impaginazione nella pagina html.
Ogni sezione che abbiamo individuato e' identificata attraverso il tag div a cui si associa un attributo id che specifica il nome della sezione, necessariamente univoco (questo vuol dire che nella pagina html il tag < div id="intestazione" > deve comparire una sola volta).
Tutto il contenuto che deve finire in questa sezione deve essere dunque racchiuso tra l'apertura e la chiusura del tag di sezione.
5- Costruiamo il layout nel foglio di stile
Il foglio di stile conterra' la definizione delle caratteristiche di quella sezione, quindi la sua posizione, la sua altezza e larghezza, ed eventuali altre proprieta' grafiche da applicare allo sfondo, al testo, ecc. contenuto in quell'area.
In presenza dell'attributo id il selettore css si scrive div#nomeId, oppure semplicemente #nomeId.
Per ottenere un layout fisso occorre imporre alla posizione un valore assoluto, scrivendo position:absolute.
La posizione si esprime in pixel e rappresenta la distanza orizzontale(left=200px) e verticale (top=150px) del rettangolo che racchiude la sezione dal punto in alto a sinistra dello spazio complessivo.
Larghezza e altezza si specificano attraverso le proprieta' width e height.
Presentiamo il nostro esempio arricchito con il layout descritto.
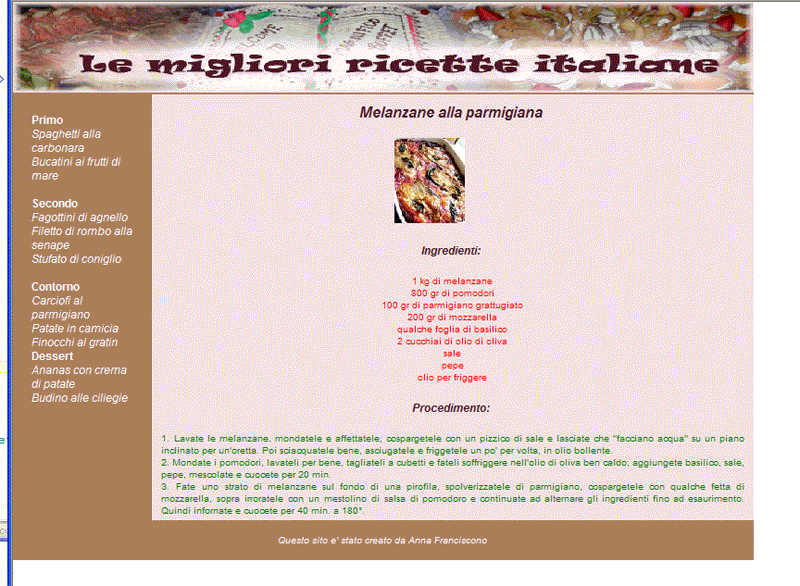
Il risultato che vogliamo ottenere con la visualizzazione del browser e':

Immagine 14 - Ricetta impaginata con aggiunta del layout
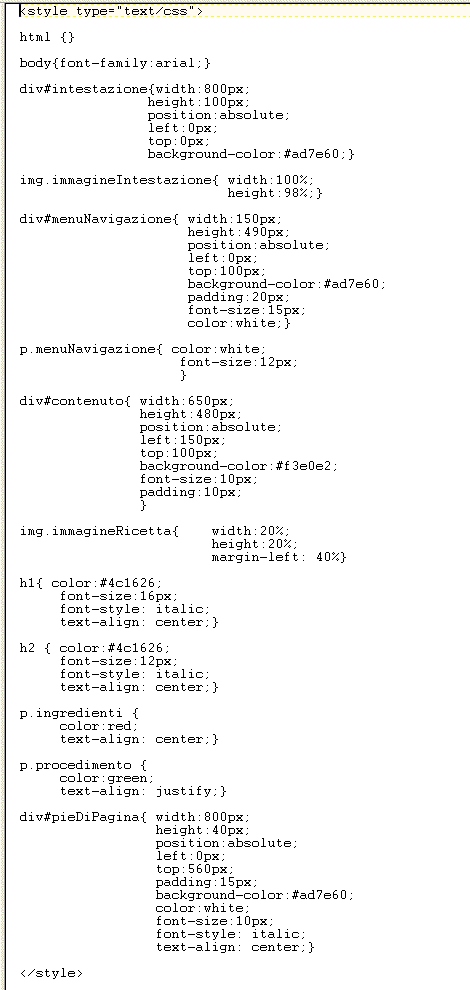
Il contenuto del foglio di stile diventa il seguente(cliccando sull'immagine e' possibile aprire il documento in formato testuale):

Immagine 15 - Foglio di stile
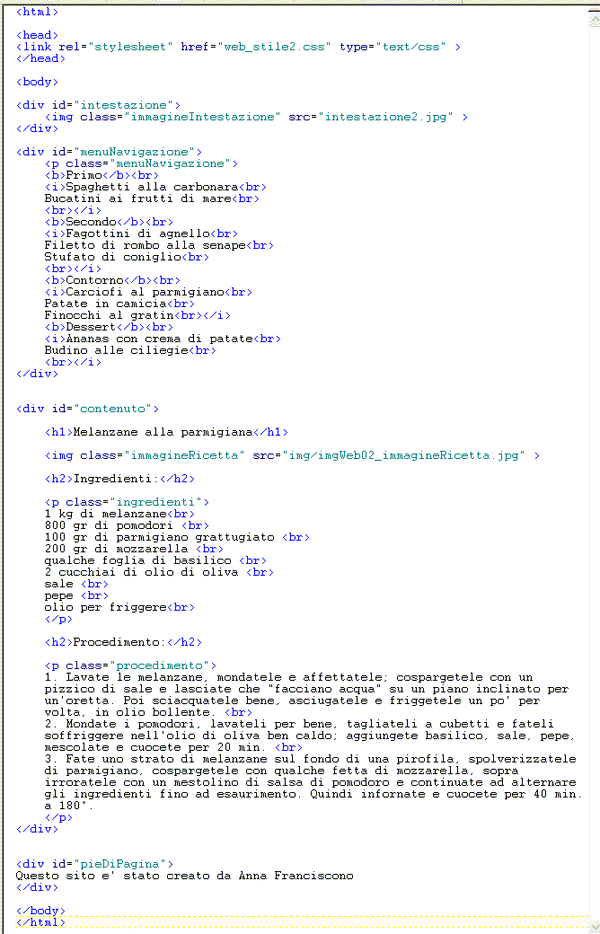
Il contenuto della pagina html diventa il seguente(cliccando sull'immagine e' possibile aprire la pagina html):

Immagine 16 - Pagina HTML
 8/8
8/8
|