|
FASE 2- Individuiamo i diversi elementi del testo e organizziamoli come elementi html
Ora che abbiamo i contenuti ben chiari, procediamo organizzando testo e immagini in un file html.
Possiamo usare lo stesso editor di testo, curandoci di produrre non piu' un file .txt, ma un file di estensione .html. A questo formato e' automaticamente associata l'apertura attraveso il browser.
Al contentuo originale dobbiamo soltanto aggiungere alcune informazioni, in formato testuale, destinate non a comparire a video, ma ad istruire il browser su come visualizzare la pagina.
Ma procediamo compiendo un passo alla volta:
1- Creiamo il file html: duplichiamo il file di testo, apriamolo con il consueto editor di testo e salviamolo con nome "paginaRicettaMelanzane.html".
Attenzione: nel momento del salvataggio nella finestra del blocco note bisogna sceglere per la voce "Salva come" l'opzione "Tutti i file" e non "File di testo". Senza questo accorgimento viene aggiunta di default l'estensione .txt.
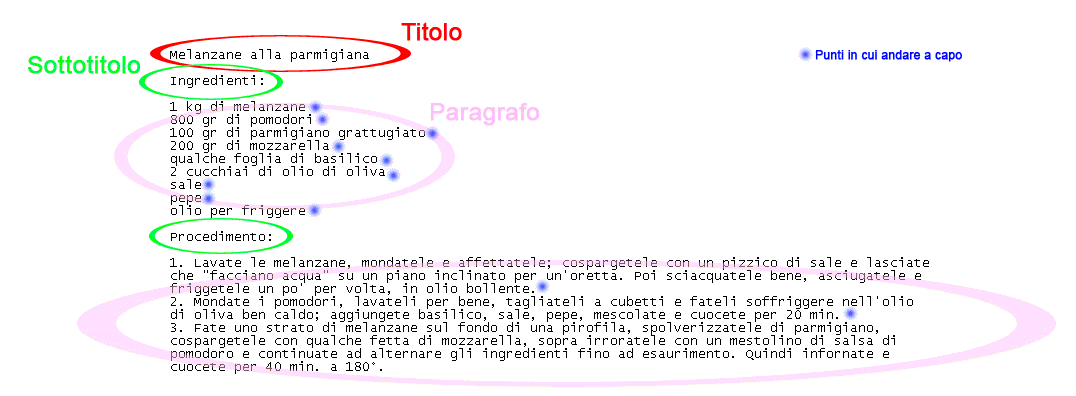
2- Individuiamo quali sono le parti che compongono il testo, in particolare:
- i titoli
- i sottotitoli
- i paragrafi
- la posizione rispetto al testo dove vogliamo inserire le immagini
- i punti all'interno dei paragrafi in cui vogliamo che il nostro testo vada a capo.

Immagine 3 - Individuazione degli elementi che compongono il testo (Cliccate sull'immagine per ingrandirla)
Immaginiamo di voler aggiungere l'immagine della ricetta sotto al titolo, prima dell'elenco degli ingredienti.
3- Aggiungiamo al nostro testo le informazioni destinate al browser.
Per identificare ciascun elemento e distinguerlo dagli altri, il linguaggio html utilizza parole dette marcatori, o tag. Ciascuna di queste parole e' racchiusa tra i simboli < >.
- Titolo.Per identificare dove comincia e dove termina il testo che va inteso come titolo, lo inseriamo tra i due marcatori < h1 > < /h1 >, dove h1 e' l'abbreviazione di "header (titolo)di livello 1".
< h1 > indica il punto di inizio del titolo, mentre indica il punto di fine. Tutto cio' che e' compreso tra i due marcatori di inizio e di fine del sara' interpretato dal browser come un titolo.
- Sottotitolo. Per identificare un sottotitolo, o titolo di livello 2, possiamo racchiudere il testo che lo compone tra i tag < h2 > e < /h2 >.
- Paragrafo. Per un paragrafo invece si usa < p > e < /p >.
- A capo. Per andare a capo si inserisce il semplice tag < br > (Break Down) nel punto in cui si vuole dividere il testo.
- Immagine. L'immagine si inserisce attraverso un tag che contiene, oltre alla parola chiave, il nome del file e il suo percorso: < img src="percorso/nomeFile.jpg" >

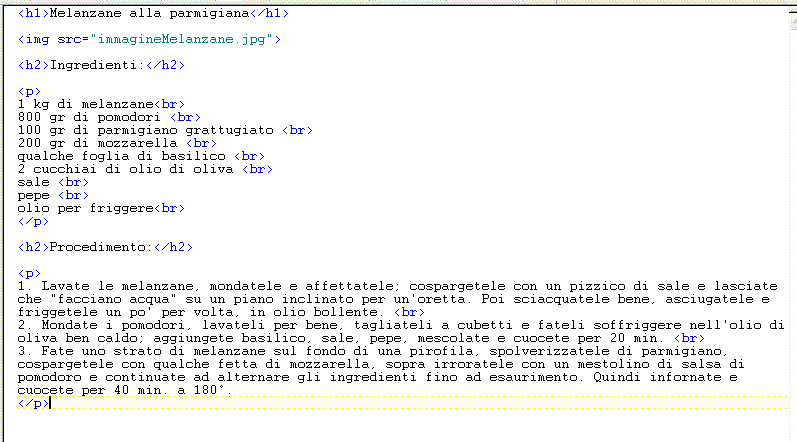
Immagine 4 - paginaRicetta.html
4- Salviamo il file di testo a cui abbiamo aggiunto i marcatori.
5 - Apriamo il file con il browser .
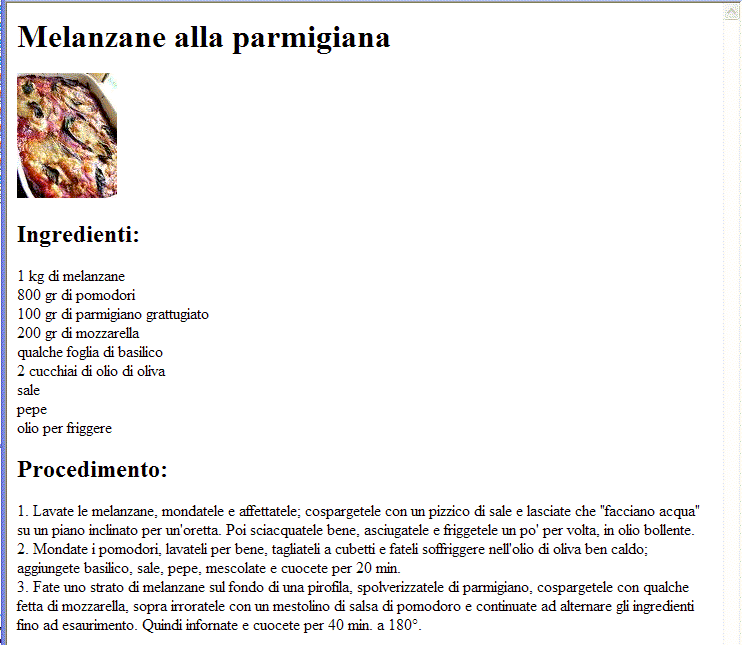
Questo e' il risultato visualizzato dal browser di paginaRicetta.html

Immagine 5 - paginaRicetta.html visualizzata in un browser
Per modificare il contenuto del file html quindi bisogna scegliere "Apri con" e poi "Blocco note": in automatico questo tipo di file viene associato al browser.
 4/8
4/8

|