|
Come realizzare Grafica ed Animazioni con le Applet Java con esercitazione guidata
Grafica ed Animazione nelle Applet
Gestione della Finestra di Visualizzazione
Il browser, quando viene richiamata una applet, le assegna una finestra, con le dimensioni definite nel tag applet.
Questa finestra rappresenta l'area da disgegno utilizzabile dalla applet.
L’area da disegno č:
- Misurata in pixel
- Ogni punto ha due coordinate x,y
- il sistema di riferimento č la finestra allocata dal browser
- Il punto in alto a sinistra č identificato come (0,0)
Per acquisire dalla pagina HTML, nelle variabili x e y, le dimensioni della finestra dell’applet:
- Int x= getSize ().width
- Int y= getSize ().height
La classe Graphics
La classe Graphics comprende i metodi per:
- gestire i colori
- tracciare linee
- visualizzare testi
La classe Graphics č disponibile nel package
Pertanto per importare i metodi necessari a realizzare in un'applet un'interfaccia grafica, occorre scrivere:
I metodi della classe Graphics
Riportiamo di seguito i metodi piů importanti della classe Grapfhics
Il metodo PAINT
Viene invocato per definire quello che deve essere visualizzato nella finestra della Applet,
quando questa viene attivataIl metodo REPAINT
Questo metodo viene invocato, durante l'esecuzione di una applet, per ridefinire il contenuto dell'area di disegno
Esempio di utilizzo dei metodi Paint e Repaint:
Public void Paint (Graphics g)
{
istruzioni
Repaint ()
istruzioni
}
Il metodo g.drawString (“stringa”, x,y)
Permette di scrivere una stringa, alla posizione x,y
Il metodo drawLine (x1,y1,x2,y2)
Permette di tracciare una linea, indicando le coordinate del punto di inizio e di quello di arrivo
drawRect(x,y,base,altezza)
fillRect(x,y,base,altezza)
drawOval (x,y,base,altezza)
fillOval(x,y,base,altezza)
------
Permettono di tracciare e di colorare figure geometriche, indicando le coordinate del punto di inizio e le dimensioni della figura geometrica
Gestione dei colori
Per impostare dei colori diversi da quelli predefiniti, occorre usare il metodo:
Dove il parametro colore č un’istanza della classe Color e si definisce specificando:- Le componenti del colore: R,G,B
- Secondo la tabella:
Esempio:
Color mioColore = new Color (255,100,100);
g.setColor( mioColore );
Gestione dei FONT
Per impostare Font caratteri diversi da quelli predefiniti, occorre usare il metodo:
dove il parametro Font č un oggetto della classe Font e si definisce specificando:
- Tipo, uno tra: Dialog, Helvetica, Times Roman, Courier, Symbol
- Stile, uno tra: Font.Plain, Font.Bold, Font.Italic
- Dimensione
Esempio:
Font mioFont = new Font (“TimesRoman”, Font.Bold, 12)
g.setFont (mioFont)
Gestione delle Immagini
Le immagini visualizzabili da una Applet sono del formato
Le immagini sono gestite dalla:
classe IMAGE del package java.awt
Per caricare un'immagine si usa il metodo:
applet.getImage (getDocumentBase(),”nome immagine”)
Per visualizzare un'immagine si usa il metodo:
g.drawImage (img,x,y,wpix,hpix,this)
- All’interno del metodo paint
- Per immagini in formato originale, wpix e hpix non si indicano
Esempio
Image miaImg = getImage (getDocumentBase(),”foto.jpeg”); / carica l'immagine in Init
Public void paint (graphics g)
{ g.drawImage (miaImg,0,0,this);} /visualizza l’immagine della foto in alto a sinistra
Nota
- DocumentBase() restituisce l'indirizzo assoluto riferimento dell'Host e della directory dove si trova la pagina html
- il nome dell'immagine č l'indirizzo relativo della pagina rispetto a quello assoluto
- x,y sono le coordinate del punto dal quale deve essere visualizzata l'immagine
- wpix e hpix sono rispettivamente la larghezza e l'altezza che deve assumere l'immagine
La gestione delle Animazioni
Per creare un'animazione occorre in una Applet, occorre:
- dichiarare che la Applet implementa l'interfaccia RUNNABLE
- Public class nomeApplet extends Applet implements Runnable
- Dichiarare un"thread" nella Applet
- Ridefinire i metodi Start e Stop
- nomethread.start, nomethread.stop
ESERCITAZIONE GUIDATA>
IL PROBLEMA
Visualizzare in un'applet la scritta "GRAFICA",
separando tra loro i caratteri ed inserendo in
ciascuno un cerchio colorato.
Sorgente della applet
// import dei package di Applet e di grafica
import java.applet.*;
import java.awt.*;
//dichiaro la classe con il nome "clGrafica
public class clApGrafica extends Applet
{ //dichiaro e inizializzo una variabile di tipo stringa
private String scritta = "GRAFICA";
//ridefinisco il metodo init, per cambiare in giallo lo sfondo
public void init()
{
setBackground(Color.yellow);
}
//ridefinisco il metodo paint, per scrivere sulla finestra dell'applet
public void paint(Graphics g)
{
//personalizzo il font e istanzio un nuovo colore testo
g.setFont(new Font("Courier", Font.ITALIC, 28));
Color testo = new Color(190, 240, 160);
// con un ciclo , che eseguo per il numero dei caratteri della variablie "Scritta"
for(int i=0; i minore di scritta.length(); i++)
{
//setto a blue il colore
//riempio a blue un ovale costruendolo intorno al carattere su cui sono posizionato
g.fillOval(25+50*i, 20, 40, 40);
//setto il colore a quello istanziato testo
//e scrivo l'i-esimo carattere della scritta con i colore istanziato come testo
// tra un carattere e l'altro inserisco 35 pixel, a 50 pixel dal bordo in alto della finestra
g.drawString(""+scritta.charAt(i), 35+50*i, 50);
}
}
}
Sorgente della pagina html che richiama la applet
attenzione sostituire le parentesi tonde con i delimitatori di minore/maggiore dei tag html
(html)
(head)
(title) titolo della pagina (/title)
(/head)
(body)
(CENTER)(h1)questa č una pagina html, (p) che richiama una applet grafica(/p)(/h1)
(applet code="clApGrafica.class"
width =400 dimensione in pixel dell’area
height=80 rettangolare riservata all’applet
alt="il tuo browser non esegue l'applet ")
(/applet)
(/center)
(/body)
(/html)
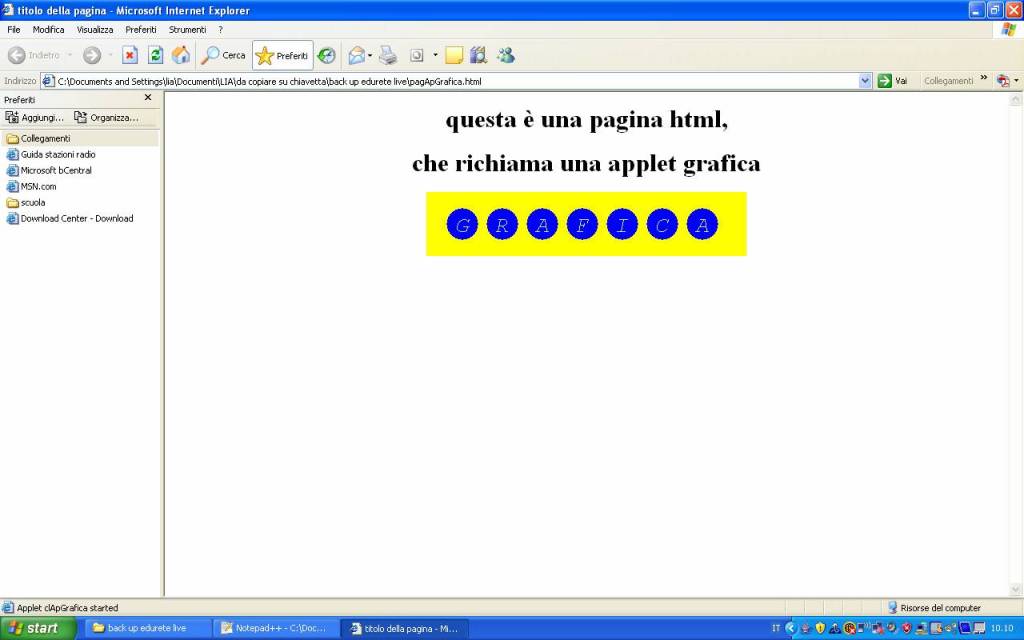
Risultato che si ottiene quando si lancia la pagina html 
 6/10
6/10

|